10 tendencias en diseño web: las más rupturistas en 2025
No se trata de ser radical (bueno, un poco sí)
Ofrecer experiencias realmente atractivas, útiles y adaptadas a las expectativas de los usuarios es el alma del diseño web. Todo ello, de manera no recargada, pero que impacte, también por su originalidad. Y si el estilo de tu página web no sigue estas pautas, probablemente estarás perdiendo oportunidades de destacar en el mercado.
No hay que olvidar que las tendencias digitales son volubles por naturaleza, y una web perfectamente válida hace tres años ahora puede haber quedado obsoleta -al menos, en lo que se refiere al diseño-. Y la consecuencia de ello es perder visitas y aumentar la tasa de abandono. Y eso no lo queremos.
Por todo lo anterior, y como especialistas en diseño web, en este post te vamos a mostrar las 10 tendencias en diseño web más atrevidas para este año 2025. ¿Sabías, por ejemplo, que impera la denominada tipografía brutalista, de textos grandes extremadamente expresivos y casi tangibles? Te lo contamos todo por si te animas a ser un poco más «radical» en tu presencia online.
Índice de Contenidos
Tendencias en diseño web 2025: las 10 más rompedoras
¡Advertencia! Todo lo que vas a leer a continuación no se puede implementar a la vez, sería una locura y un despropósito.
¿Por qué? Porque esta selección de tendencias en diseño web que hemos realizado no está basada en generalidades ni en una suma de factores a aplicar como check list, sino que hemos optado por exponer las más diferenciadas y con más personalidad, las que captan más la atención y conectan. En otras palabras, las que te diferenciarán sí o sí de tu competencia. Y algunas son incompatibles. Por tanto, puedes elegir varias, pero no la totalidad.
1. Colores vibrantes y optimistas
Una de las tendencias radica en utilizar los llamados colores dopamina, que son lo opuesto a paletas apagadas o neutras. Hablamos de tonos como el rosa neón, el azul eléctrico, el verde lima, el amarillo brillante y los púrpuras. Este tipo de colores transmiten vitalidad, optimismo, alegría, y bien utilizados pueden hacer muy atractiva una página web.
2. Naturaleza elegante
Cambiamos totalmente de tercio (prueba de la incompatibilidad que señalábamos antes). Nos vamos ahora a los tonos tierra, al minimalismo, a la autenticidad. Colores que recuerdan a la naturaleza -por ejemplo, madera o arcilla-, y que son cálidos y crean una atmósfera de tranquilidad -verdes intensos o azules cielo-. ¿Imaginas esto combinado con tipografías elegantes o incluso a modo de manuscrito? Es el mix perfecto.
3. Texturas casi tangibles
Esta en AmesB nos encanta. La web parece que sale de la pantalla, que sus elementos (textos, imágenes) se pueden tocar como si fueran objetos físicos. El objetivo es lograr una sensación de profundidad y voluminosidad, que impresione. Incluso, se pueden incorporar elementos 3D. Aquí, en síntesis, la clave es la creatividad.
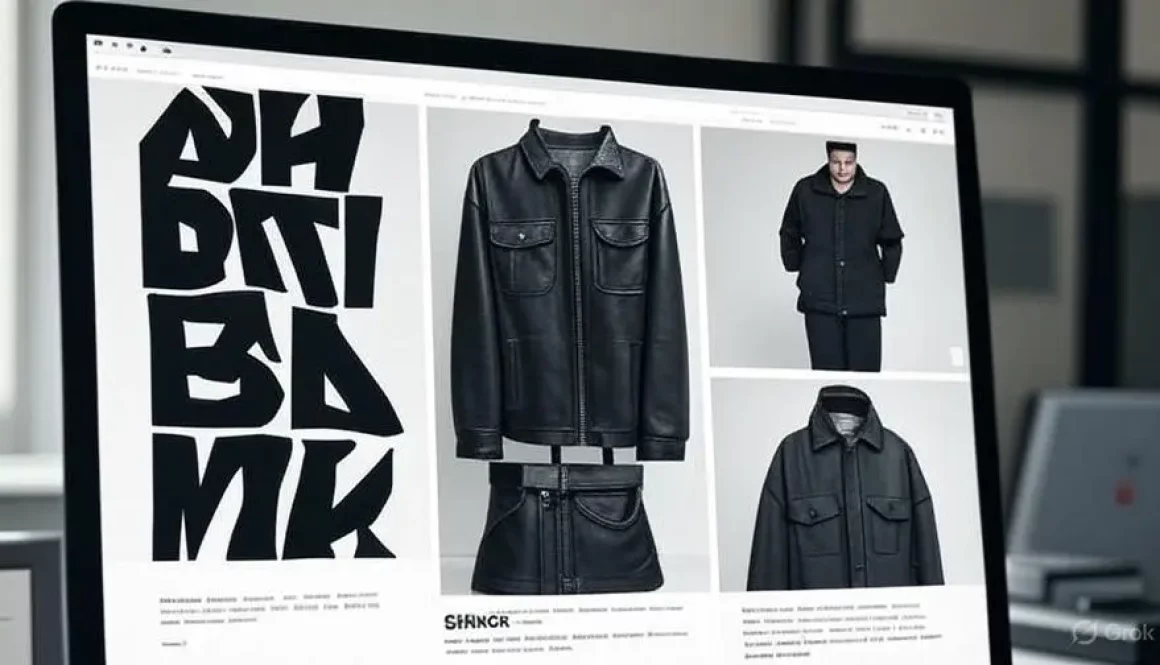
4. Tipografía brutalista
Antes mencionada, esta clase de tipografía maximalista es una de las grandes tendencias en diseño web. Es cruda, directa, despojada de ornamentos y, sobre todo, de tamaño XL. Con esta técnica se prioriza la fuerza visual, con gran peso de la tipografía sobre el resto de elementos, con contraste. Pero, por supuesto, solo está destinada a títulos, no a textos generales. Incluir estos titulares crean una fuerte impresión en la mente del usuario.
5. Geometría básica y limpia
Patrones geométricos repetitivos, para una aparente sencillez. Uso de triángulos, círculos, cuadrados, líneas rectas… Un flujo de formas que reflejan, en el fondo, una armonía y un diseño profundamente profesional. Estas formas básicas se deben organizar de manera rítmica sobre fondos o secciones, para generar modernidad pero con un fondo de orden.
6. No solo fotos
Los elementos gráficos como vectores e ilustraciones también generan impacto. Su frescura, a diferencia de recursos genéricos, destaca y comunica personalidad. Y si es una ilustración artesanal o adaptada a la marca muchísimo mejor. Como valor añadido, si se emplean como puntos focales o para separar secciones, atraen la atención mientras facilitan la comprensión del contenido, mejorando la famosa experiencia de usuario.
7. Una navegación diferente
La navegación experimental es una otra tendencia innovadora que busca sorprender y «enganchar» a los visitantes a través de experiencias más interactivas (en comparación con el formato tradicional de menús estáticos o desplegables). Es importante, sin embargo, asegurar siempre la usabilidad: que la navegación sea fácil de entender para no frustrar a los usuarios ni que afecte la funcionalidad.
Nos quedan tres tendencias de nuestra selección, pero aquí debemos hacer obligatoriamente un parón. Porque probablemente te esté interesando este artículo, o te esté pareciendo curioso, pero quizá te preguntes cómo se hace todo esto, cómo llevarlo a la práctica y aplicarlo a tu web. Puedes llamarnos para contarnos lo que tienes en mente y transformaremos tu web.
8. Animaciones y las transiciones suaves
Proseguimos, atendiendo ahora a movimientos gráficos sutiles y naturales, que se alejan de animaciones rápidas o demasiado llamativas que pueden distraer o saturar. Este tipo de animaciones fluidas mejoran la estética y guían la navegación, como los desvanecimientos suaves de imágenes o las transiciones continuas entre secciones.
9. Superposición por capas
Superponer textos, imágenes, gráficos y colores en distintas capas dota de profundidad y dimensionalidad a una página web. Al aplicar capas superpuestas, se genera un efecto visual enriquecido, envolvente. Asimismo, esta técnica facilita resaltar determinados elementos al hacer que sobresalgan respecto a otros componentes. Y en cuanto a objetivos, ayuda a comunicar valores de creatividad y sofisticación.
10. Estilo retro 80′ 90′ 00′
El estilo retro inspirado en las décadas de los 80 y 90, así como los inicios de los 2000, aporta un aire lúdico a la vez que nostálgico. Evoca claramente épocas anteriores a través de colores, formas, tipografías y texturas. Es más divertido que minimalista, pero lo interesante es que capta mucho el interés y genera un vínculo afectivo.
Hasta aquí las 10 tendencias de diseño web que desde nuestra agencia AmesB consideramos más singulares y auténticas. Y precisamente por no ser comunes, pueden hacer que tu marca sea única también a ojos de los demás. Para hacer esto posible, confía en profesionales para un diseño a medida. Infórmate aquí de por qué no son recomendables las plantillas prediseñadas o los generadores web con inteligencia artificial.
¿Quieres un diseño web optimizado y funcional?
Explícanos brevemente tu negocio y tus necesidades. Encontraremos tu solución.
Conclusión: «Mantente hambriento. Mantente imprudente»
Esta es una de las frases de más calado que pronunció públicamente Steve Jobs, el cofundador de Apple. Procede, no obstante, de la última edición de la revista Whole Earth Catalog, una publicación que Jobs admiraba por su énfasis en la creatividad y la exploración.
«Mantente hambriento. Mantente imprudente» son palabras de significado profundamente inspirador. La expresión significa mantenerse insatisfecho, tener hambre de conocimiento, innovación y progreso, e implica conservar un espíritu audaz y abierto sin temer arriesgarse o experimentar.
Estas ideas, en diseño web, son prioritarias. Y así somos los profesionales de AmesB, preparados para recibir tu llamada y escuchar tu iniciativa más loca.
Antes de acabar, si te ha gustado este post y quieres complementar tus conocimientos acerca de marketing digital con la otra gran cara de la moneda, las redes, puedes leer este otro artículo de nuestro blog: Reutilizar el contenido de redes sociales: sus ventajas y cuáles son las mejores estrategias.
























 Renovar mi página web
Renovar mi página web